Adding a Stateflow
To create a new stateflow,
Login to the application.
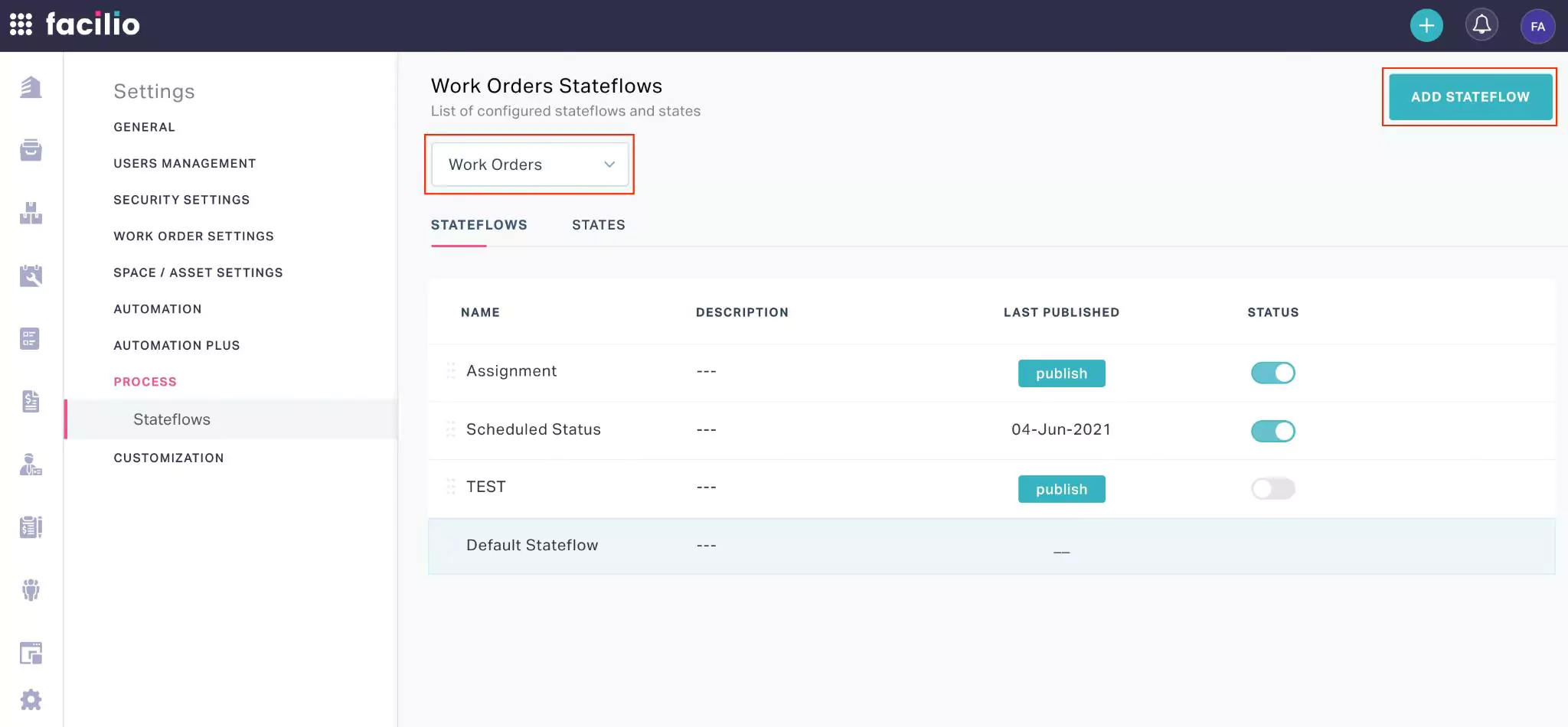
Click the (Settings) icon and select Stateflow under the PROCESS section. The STATEFLOW section appears by default as shown below.

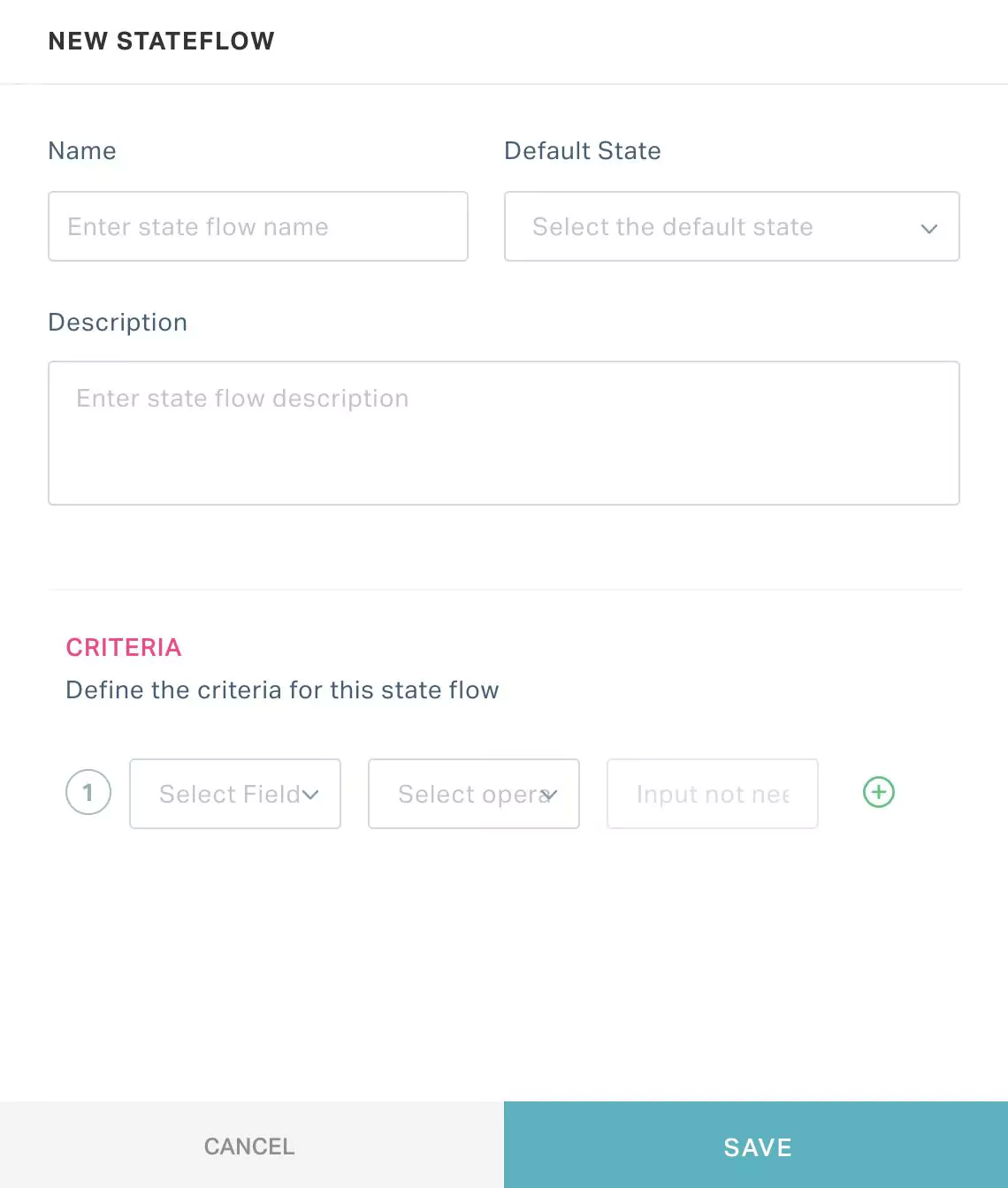
Select the required module from the drop-down to which the new stateflow is to be associated and click ADD STATEFLOW. The NEW STATEFLOW window appears as shown below.

Update the following fields in this screen:
Name - Provide a label for the stateflow to be displayed for the users
Default State - Select the state from which the stateflow must begin. For example, Assigned, Processing, Requested and so on.
Note: All the states created in association with the selected module are displayed in this drop-down list.Description - Provide a short description about the stateflow to be displayed for the user.
You can also define criteria (or condition) for the stateflow execution. Read the Configuring Criteria section for more information.
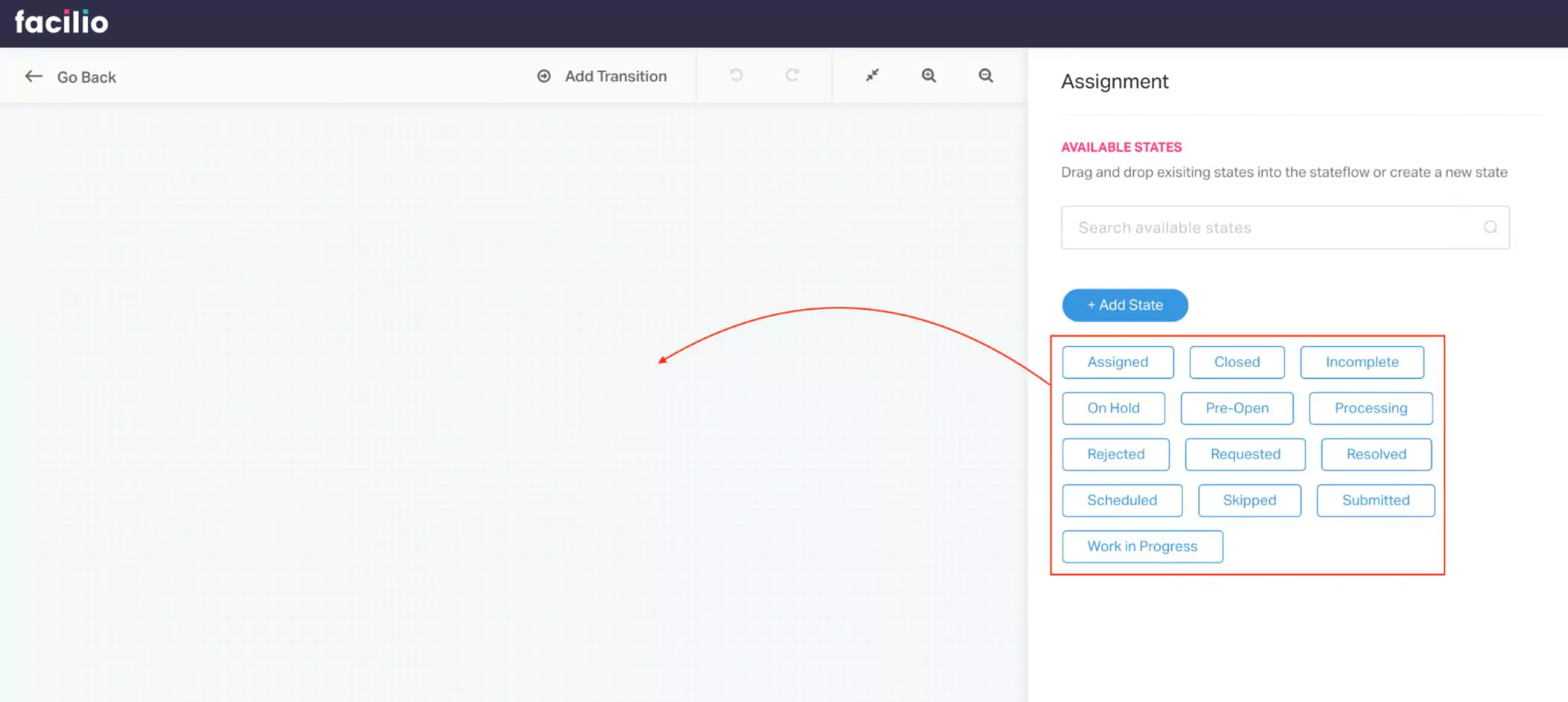
Click SAVE. You are now directed to the respective configuration screen, where you can start creating the stateflow.

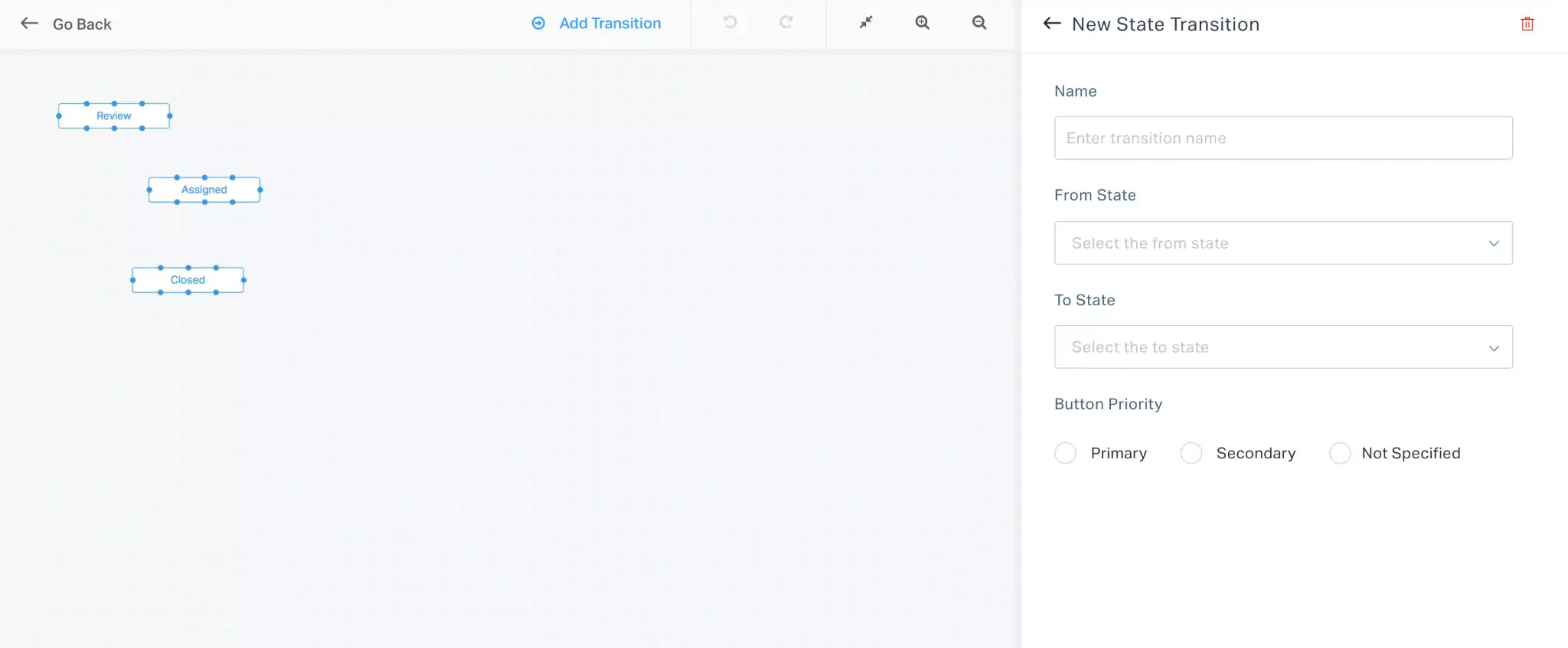
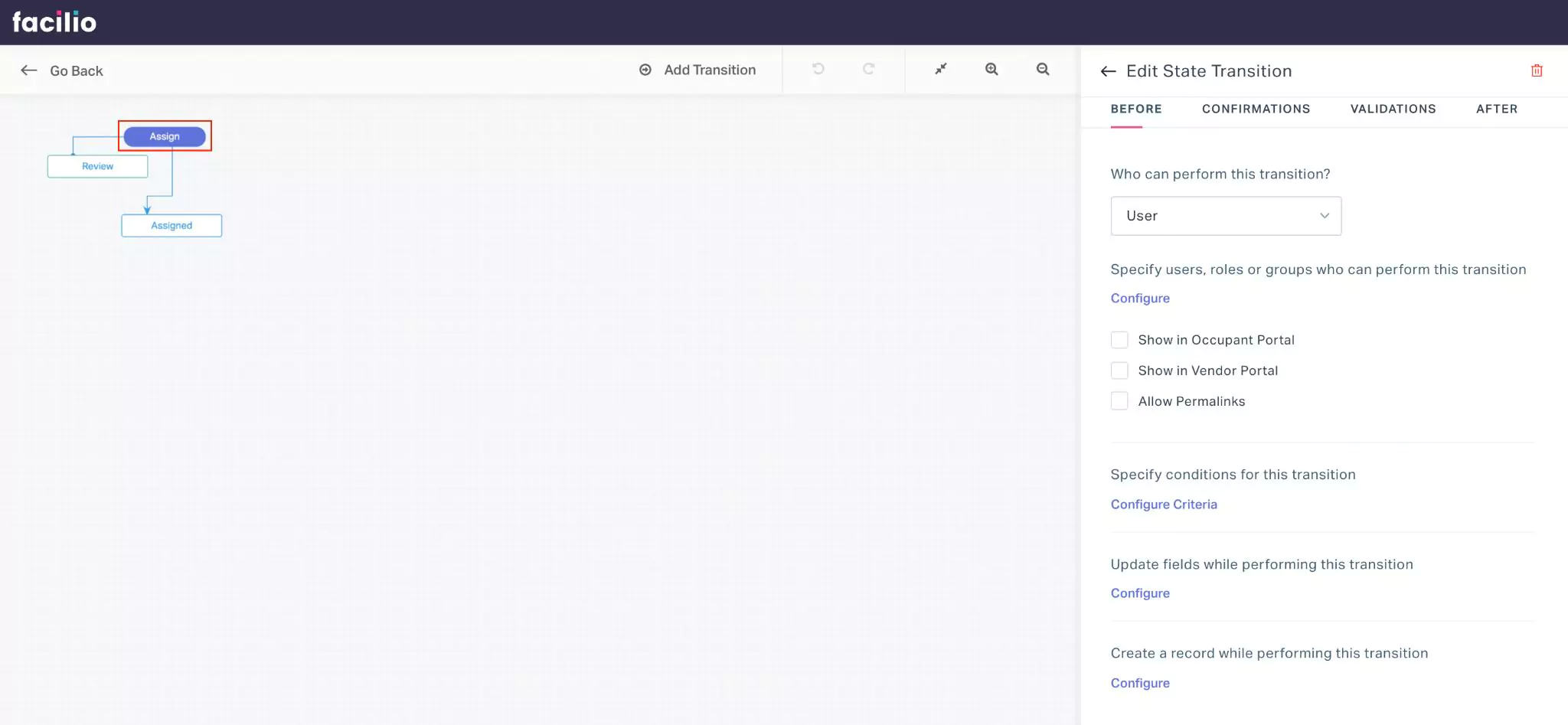
Drag and drop the required states from the right panel as shown above and click Add Transition. The New State Transition window appears as shown below.
 Note: You can remove the selected state from the transition, upon clicking the icon in the respective Edit State window that appears in the right panel.
Note: You can remove the selected state from the transition, upon clicking the icon in the respective Edit State window that appears in the right panel.Update the following fields in this screen:
Name - Provide a label for the transition, in the name of which a button appears in the application.
Example: Assign, Close and so on.From State - Select the beginning state of the transition.
To State - Select the ending state of the transition.
Button Priority - Prioritize the appearance of the button in the application. You can choose any of the following options:
Primary - The selected transition (or button) appears highlighted in the application as shown below.
Note: You can have more than one primary transition.Secondary - The selected transition (or button) appears pale in the application as shown below.
Note: If there are more than three transitions to be displayed in the application, the rest of the transitions appear as dropdowns as shown above.Not Specified - The selected transition is neither primary nor secondary.
Note: The configured transitions are arranged in alphabetical order in the application. If none of the transitions are configured to be primary, a random one appears as the primary transition.The changes are autosaved and the new transition is added to the stateflow as shown below. Also, additional sections appear automatically as a part of the Edit State Transition window for further configuration.

Read the Configuring Stateflow Transition Properties section for details on how to configure the additional transition properties.