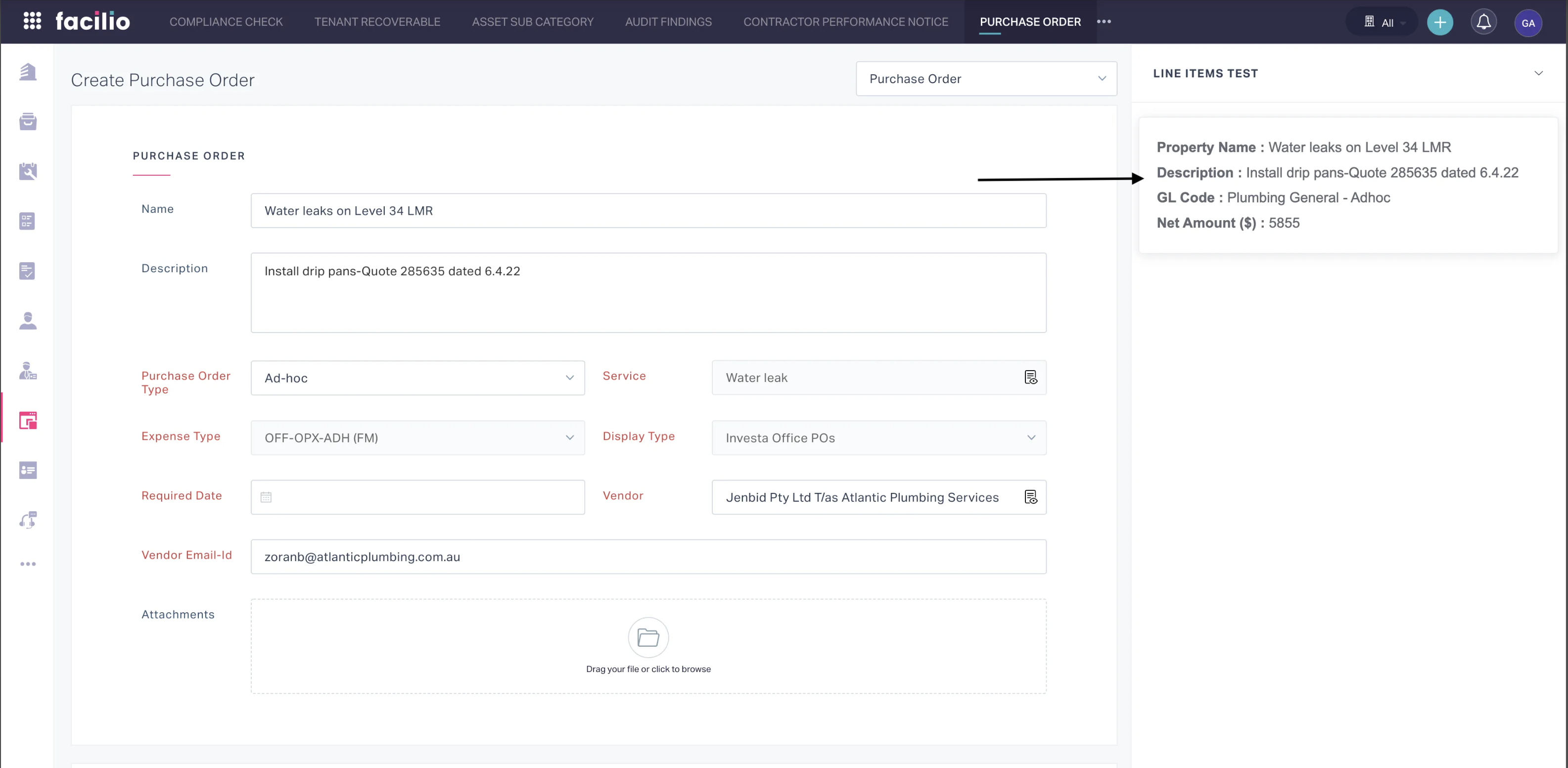
Form - Sidebar
The widget is displayed on the right side of the form page.

Triggers#
| Function | Description | Example |
|---|---|---|
| setValue | Sets the form field value to the given value | const fieldValue = { fieldName: ‘name’, value: "TestName" //value that is set from connectedapp }; app.interface.trigger(‘setValue’, fieldValue); |
| getValue | Returns the form field value to the given value | app.interface.trigger(‘getValue’, {fieldName: ‘name’}) .then(data => { console.log(‘field value: ’, data); }); |
| getFormData | Gets all the form field data | app.interface.trigger(‘getFormData’) .then(formData => { console.log(‘form data: ’, formData); }); |
| getFormMeta | returns form meta json including list of fields | app.interface.trigger(‘getFormMeta’) .then(formMeta => { console.log(‘form meta: ’, formMeta); }); |
| setSubFormData | Sets the subform data from connected app | const subformData = { subFormId: 1234, subFormValue: [ {name: ‘subform record 1’}, {name: ‘subform record 2’}, {name: ‘subform record 3’} ] }; app.interface.trigger(‘setSubFormData’, subformData); |
| getCurrentRecord | returns the record object for the current record | app.interface.trigger(‘getCurrentRecord’) .then(record => { console.log(‘current record details: ’, record); }); |
Events#
| Event | Description | Example |
|---|---|---|
| form.changed | This event will be triggered whenever any form field values change. | app.on(‘form.changed’, (formData) => { console.log(‘form data changed’, formData); }); |
| form.{fieldName}.changed | This event will be triggered whenever particular field value changed | app.on(‘form.{fieldName}.changed, (fieldValue) => { console.log(‘field value changed’, fieldValue); }); |
Overall Example Usecase : PO LineItems#
Usecase: To display the existing PO linetimes in the PO edit page when the order needs to be changed.
- Javascript
- HTML
- CSS
created(){ window.app = FacilioAppSDK.init();}init(){ window.app.on("app.loaded", (data) => { if (data) { console.log(data); } }); window.app.interface.trigger("getValue", { fieldName: 'parentpo' }).then((parentpo) => { if (parentpo) { this.parentPoId = parentpo.id this.getPoLineItems(this.parentPoId) //calling getPOLineItems function } })}methods:{ getPoLineItems(id) {
let params = { method: "GET", withCount: true, viewName: 'all', includeParentFilter: true, filters: `{"purchaseorder":{"operatorId":36,"value":["${id}"]}}` };
let { list, error, meta } = await window.facilioApp.api.fetchAll('custom_purchaseorderlineitems',params);
if (list && list.moduleDatas) {
this.getPoLineItemsData = list.moduleDatas; this.isLoading = false;
}
.catch((error) => { console.log("Error occured") this.isLoading=false; }); },}
<body> <div id="app"> <el-row class="pT10" class="pB20"> <div v-if="isLoading==true" class="loader"></div> <div v-if="getPoLineItemsData.length>0 && isLoading==false"> <div v-for="items in getPoLineItemsData" :key="items"> <el-card class="itemscard" style="color: rgba(82, 86, 96, 0.89); margin-top: 8px"> <b>Property Name :</b> {{items.data.property.name}}<br /> <b>Description :</b> {{items.name}}<br /> <b>GL Code : </b>{{items.data.lookup.data.description}}<br /> <b>Net Amount ($) : </b>{{items.data.net}}<br /> </el-card> </div> </div> <div v-else-if="getPoLineItemsData?.length<=0 && isLoading==false">This is a parent Purchase Order. Hence, no line items. </div> </el-row> </div></body> .itemscard { font-size: 16px; line-height: 1.8; font-family: Arial, Helvetica, sans-serif; }